[Android] 適應多尺寸手機方案的解決方式
基本概念
屏幕尺寸
- 含义:手机对角线的物理尺寸
- 单位:英寸(inch),1英寸=2.54cm Android手机常见的尺寸有5寸、5.5寸、6寸等等
屏幕分辨率
- 含义:手机在横向、纵向上的像素点数总和
- 一般描述成屏幕的”宽x高”=AxB
- 含义:屏幕在横向方向(宽度)上有A个像素点,在纵向方向 (高)有B个像素点
- 例子:1080x1920,即宽度方向上有1080个像素点,在高度方向上有1920个像素点
- 单位:px(pixel),1px=1像素点 UI设计师的设计图会以px作为统一的计量单位
- Android手机常见的分辨率:320x480、480x800、720x1280、1080x1920
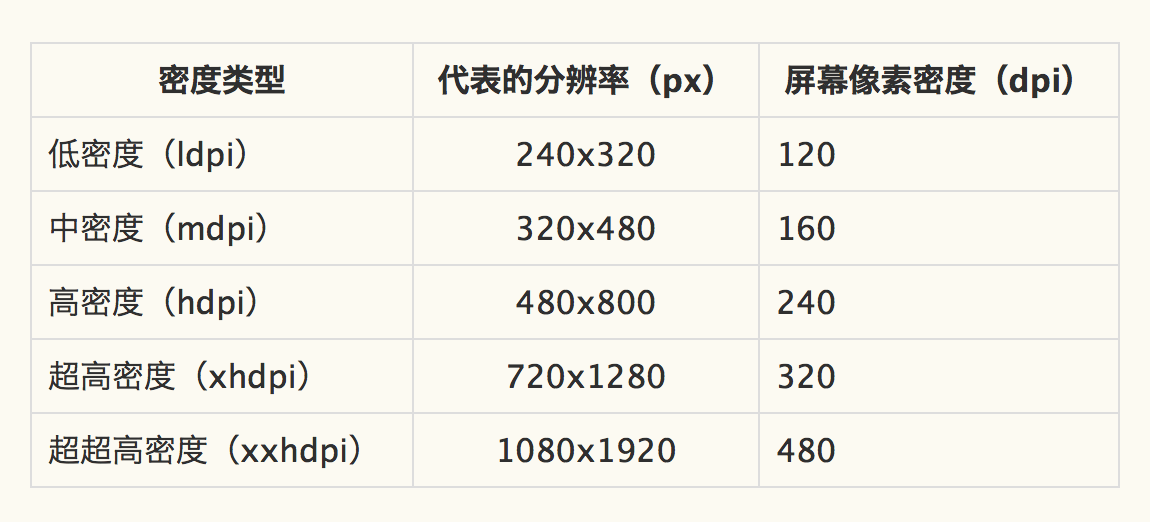
屏幕像素密度
- 含义:每英寸的像素点数
- 单位:dpi(dots per ich)
屏幕尺寸、分辨率、像素密度三者关系
一部手机的分辨率是宽x高,屏幕大小是以寸为单位,那么三者的关系是:
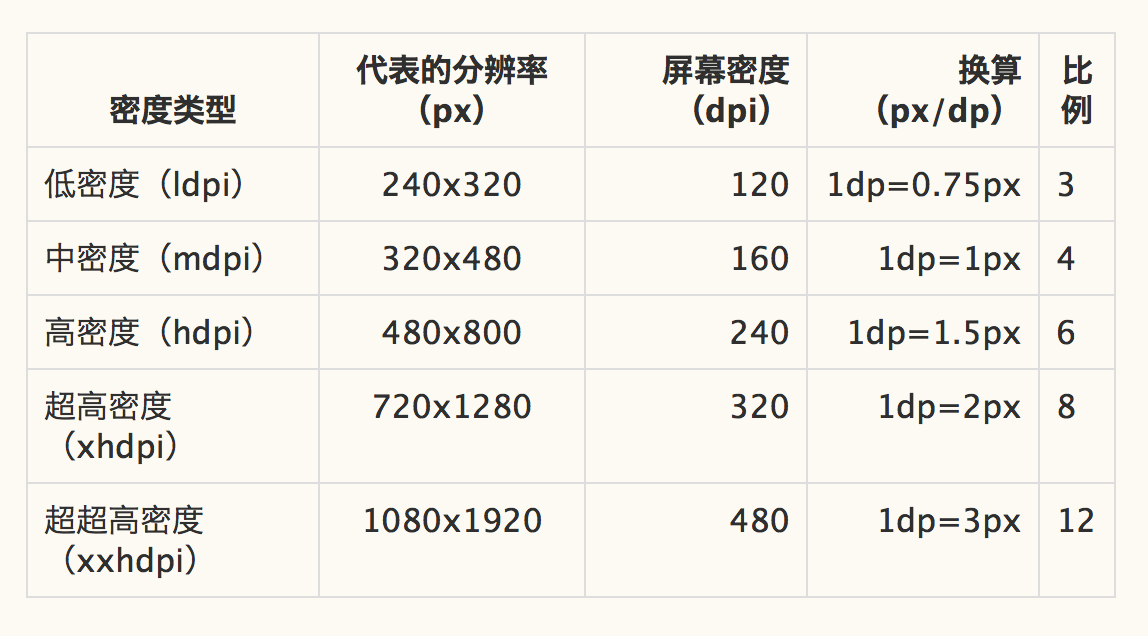
密度无关像素
- 含义:density-independent pixel,叫dp或dip,与终端上的实际物理像素点无关。
- 单位:dp,可以保证在不同屏幕像素密度的设备上显示相同的效果
- Android开发时用dp而不是px单位设置图片大小,是Android特有的单位
- 场景:假如同样都是画一条长度是屏幕一半的线,如果使用px作为计量单位,那么在480x800分辨率手机上设置应为240px;在320x480的手机上应设置为160px,二者设置就不同了;如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一半的长度。
- dp与px的转换 因为ui设计师给你的设计图是以px为单位的,Android开发则是使用dp作为单位的,那么我们需要进行转换:
独立比例像素
- 含义:scale-independent pixel,叫sp或sip
- 单位:sp
- Android开发时用此单位设置文字大小,可根据字体大小首选项进行缩放
- 推荐使用12sp、14sp、18sp、22sp作为字体设置的大小,不推荐使用奇数和小数,容易造成精度的丢失问题;小于12sp的字体会太小导致用户看不清
请把上面的概念记住,因为下面讲解都会用到!
更好地方案解决“图片资源”适配问题
上述方案是常见的一种方案,这固然是一种解决办法,但缺点在于:
- 每套分辨率出一套图,为美工或者设计增加了许多工作量
- 对Android工程文件的apk包变的很大
那么,有没有一种方法:
- 保证屏幕密度适配
- 可以最小占用设计资源
- 使得apk包不变大(只使用一套分辨率的图片资源)
下面我们就来介绍这个方法: - 只需选择唯一一套分辨率规格的图片资源
方法介绍
1. 先来理解下Android 加载资源过程 Android SDK会根据屏幕密度自动选择对应的资源文件进行渲染加载(自动渲染)
比如说,SDK检测到你手机的分辨率是320x480(dpi=160),会优先到drawable-mdpi文件夹下找对应的图片资源;但假设你只在xhpdi文件夹下有对应的图片资源文件(mdpi文件夹是空的),那么SDK会去xhpdi文件夹找到相应的图片资源文件,然后将原有大像素的图片自动缩放成小像素的图片,于是大像素的图片照样可以在小像素分辨率的手机上正常显示。
所以理论上来说只需要提供一种分辨率规格的图片资源就可以了。 那么应该提供哪种分辨率规格呢?
如果只提供ldpi规格的图片,对于大分辨率(xdpi、xxdpi)的手机如果把图片放大就会不清晰
所以需要提供一套你需要支持的最大dpi分辨率规格的图片资源,这样即使用户的手机分辨率很小,这样图片缩小依然很清晰。那么这一套最大dpi分辨率规格应该是哪种呢?是现在市面手机分辨率最大可达到1080X1920的分辨率(dpi=xxdpi=480)吗?
2. xhdpi应该是首选
原因如下:
- xhdpi分辨率以内的手机需求量最旺盛 目前市面上最普遍的高端机的分辨率还多集中在720X1080范围内(xhdpi),所以目前来看xhpdi规格的图片资源成为了首选
- 节省设计资源&工作量 在现在的App开发中(iOS和Android版本),有些设计师为了保持App不同版本的体验交互一致,可能会以iPhone手机为基础进行设计,包括后期的切图之类的。 设计师们一般都会用最新的iPhone6和iPhone5s(5s和5的尺寸以及分辨率都一样)来做原型设计,所有参数请看下图
iPhone主流的屏幕dpi约等于320, 刚好属于xhdpi,所以选择xhdpi作为唯一一套dpi图片资源,可以让设计师不用专门为Android端切图,直接把iPhone的那一套切好的图片资源放入drawable-xhdpi文件夹里就好,这样大大减少的设计师的工作量!
额外小tips
- ImageView的ScaleType属性 设置不同的ScaleType会得到不同的显示效果,一般情况下,设置为centerCrop能获得较好的适配效果。
- 动态设置 使用场景:有些情况下,我们需要动态的设置控件大小或者是位置,比如说popwindow的显示位置和偏移量等
- public class ScreenSizeUtil { public static int getScreenWidth(Activity activity) { return activity.getWindowManager().getDefaultDisplay().getWidth(); } public static int getScreenHeight(Activity activity) { return activity.getWindowManager().getDefaultDisplay().getHeight(); } }
一、使用layout_weight属性方法
目前最为推荐的Android多屏幕自适应解决方案
(1) 传统使用方法 :将layout_width和layout_height设置为fill_parent,通过 layout_weight属性控制控件的显示比例,当layout_weight越小,控件显示比例就越大。但是,如果布局中控件较多且显示比例不相同时,传统使用layout_weight属性的方法将比较麻烦
(2) 0px设值法:即使layout_width="0dp" 或layout_height="0dp",再结合layout_weight属性正比例控制控件的显示,该方法有效解决了当前Android开发中碎片化问题之一。
二、自定义尺寸法
所谓自定义尺寸法,即为每一种屏幕界面定义一套界面尺寸大小。
- <supports-screens
- android:resizeable=[“true”|”false”]
- android:smallScreens=[“true”|”false”]
- android:normalScreens=[“true”|”false”]
- android:largeScreens=[“true”|”false”]
- android:xlargeScreens=[“true”|”false”]
- android:anyDensity=[“true”|”false”]/>
Link:
https://cloud.tencent.com/developer/article/1394200





留言
張貼留言